

Anton is a product designer based in EU.
I love subscription apps with a mission.
Anton is a product designer based in EU. I love subscription apps with a mission.
or email me
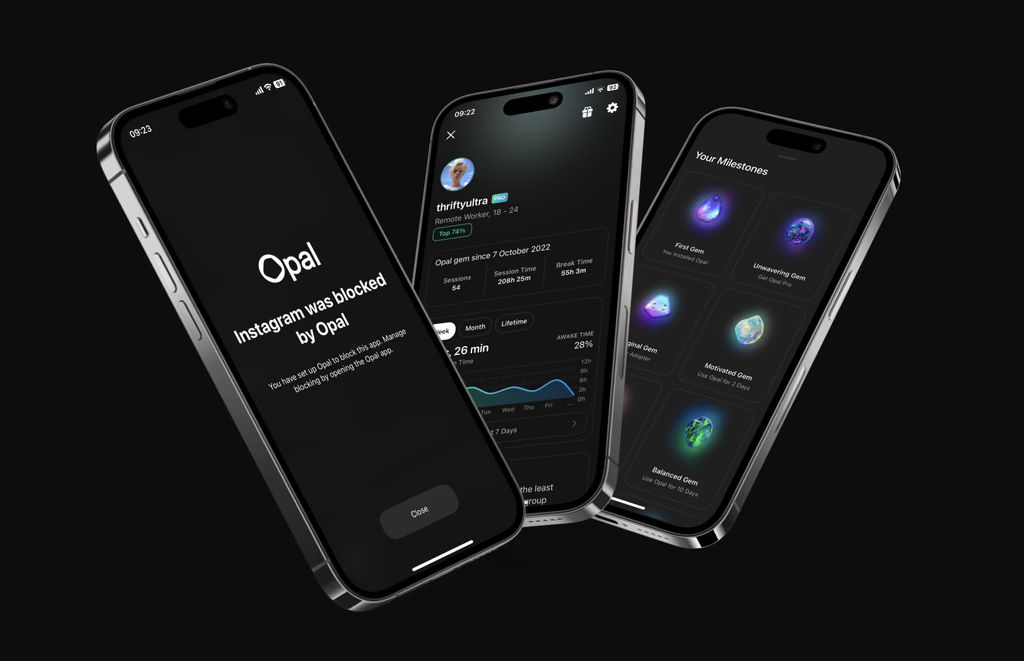
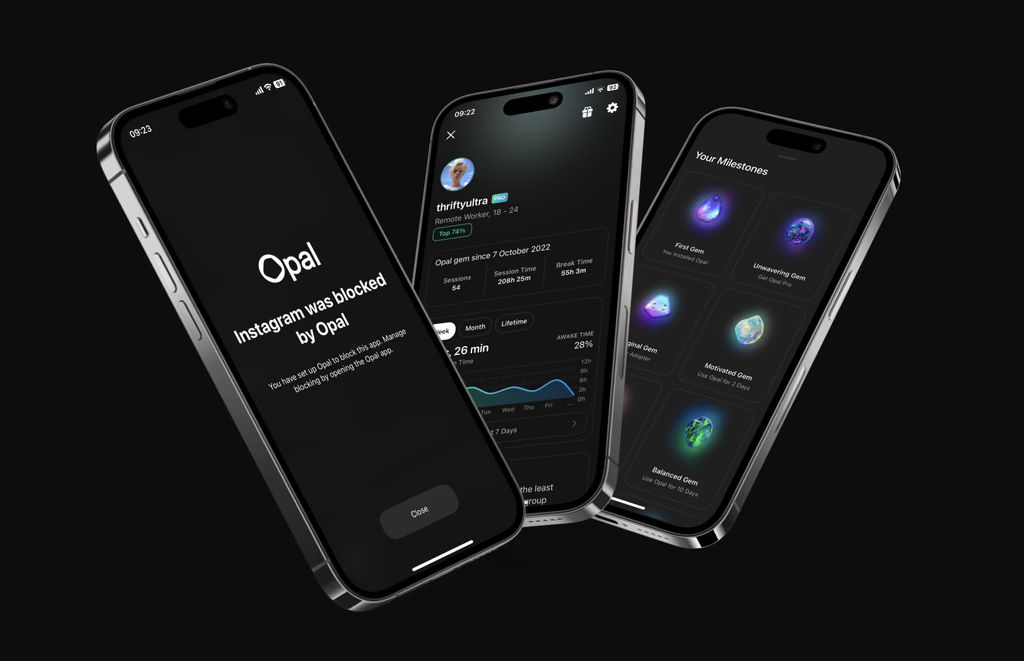
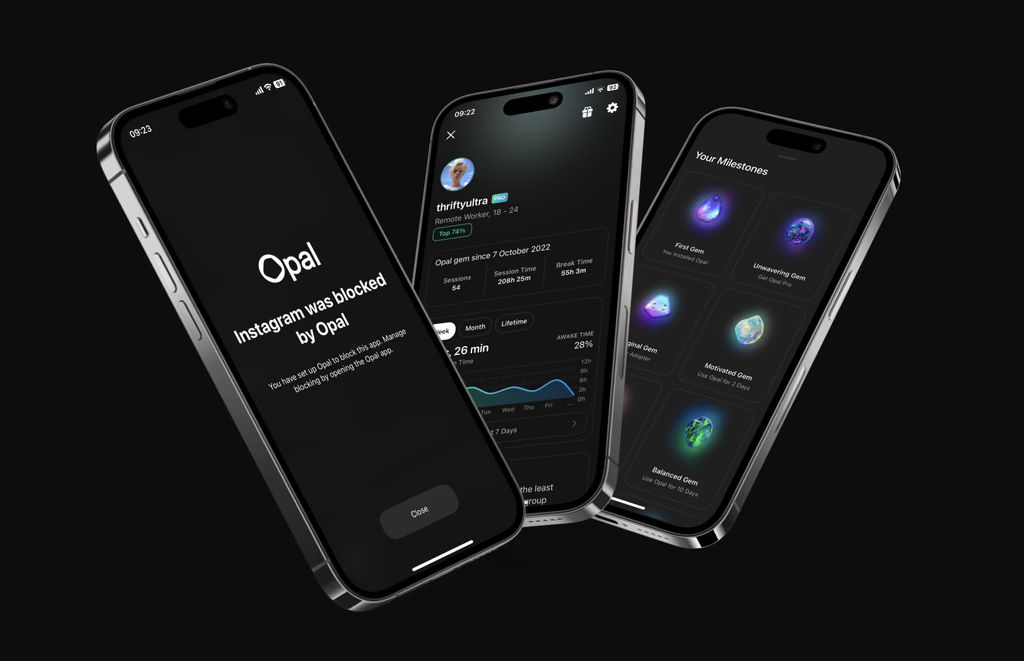
Opal is #1 Screen Time app on iOS and Chrome that helps you manage distractions and measure your real focus levels. Immediately after downloading, Opal shows you how many years of your life you are going to spend your iPhone and gives you effective tools to get back those year. 73% of gems (we never call them users at Opal) save more than 2 hours of Screen Time per day.
I joined in early 2020. We worked together with the founder Kenneth and the team all the way from building the first alpha TestFlight to current v3.0+. As of early 2023, Opal was downloaded by 500,000+ gems.

Being a Lead/Founding Designer on the app and being part of a small team, I was heavily involved in all matters of the product and business. My focus was on Branding, UX, User Research, Growth and Web.
We conducted 100+ live user interviews and surveyed 100,000+ users over the course of 3 years, using in-app surveys and other methods. Everything in the app was built through user feedback and constant iteration.
I was also put in charge of designing and developing the website, creating and A/B testing a purchase funnel and managing SEO to increase traffic organically among other things.
Fun fact: Opal original concept in 2020 was inspired by fasting tools, like Zero
Opal is #1 Screen Time app on iOS and Chrome that helps you manage distractions and measure your real focus levels. Immediately after downloading, Opal shows you how many years of your life you are going to spend your iPhone and gives you effective tools to get back those year. 73% of gems (we never call them users at Opal) save more than 2 hours of Screen Time per day.
I joined in early 2020. We worked together with the founder Kenneth and the team all the way from building the first alpha TestFlight to current v3.0+. As of early 2023, Opal was downloaded by 500,000+ gems.

Being a Lead/Founding Designer on the app and being part of a small team, I was heavily involved in all matters of the product and business. My focus was on Branding, UX, User Research, Growth and Web.
We conducted 100+ live user interviews and surveyed 100,000+ users over the course of 3 years, using in-app surveys and other methods. Everything in the app was built through user feedback and constant iteration.
I was also put in charge of designing and developing the website, creating and A/B testing a purchase funnel and managing SEO to increase traffic organically among other things.
Fun fact: Opal original concept in 2020 was inspired by fasting tools, like Zero
Opal is #1 Screen Time app on iOS and Chrome that helps you manage distractions and measure your real focus levels. Immediately after downloading, Opal shows you how many years of your life you are going to spend your iPhone and gives you effective tools to get back those year. 73% of gems (we never call them users at Opal) save more than 2 hours of Screen Time per day.
I joined in early 2020. We worked together with the founder Kenneth and the team all the way from building the first alpha TestFlight to current v3.0+. As of early 2023, Opal was downloaded by 500,000+ gems.

Being a Lead/Founding Designer on the app and being part of a small team, I was heavily involved in all matters of the product and business. My focus was on Branding, UX, User Research, Growth and Web.
We conducted 100+ live user interviews and surveyed 100,000+ users over the course of 3 years, using in-app surveys and other methods. Everything in the app was built through user feedback and constant iteration.
I was also put in charge of designing and developing the website, creating and A/B testing a purchase funnel and managing SEO to increase traffic organically among other things.
Fun fact: Opal original concept in 2020 was inspired by fasting tools, like Zero
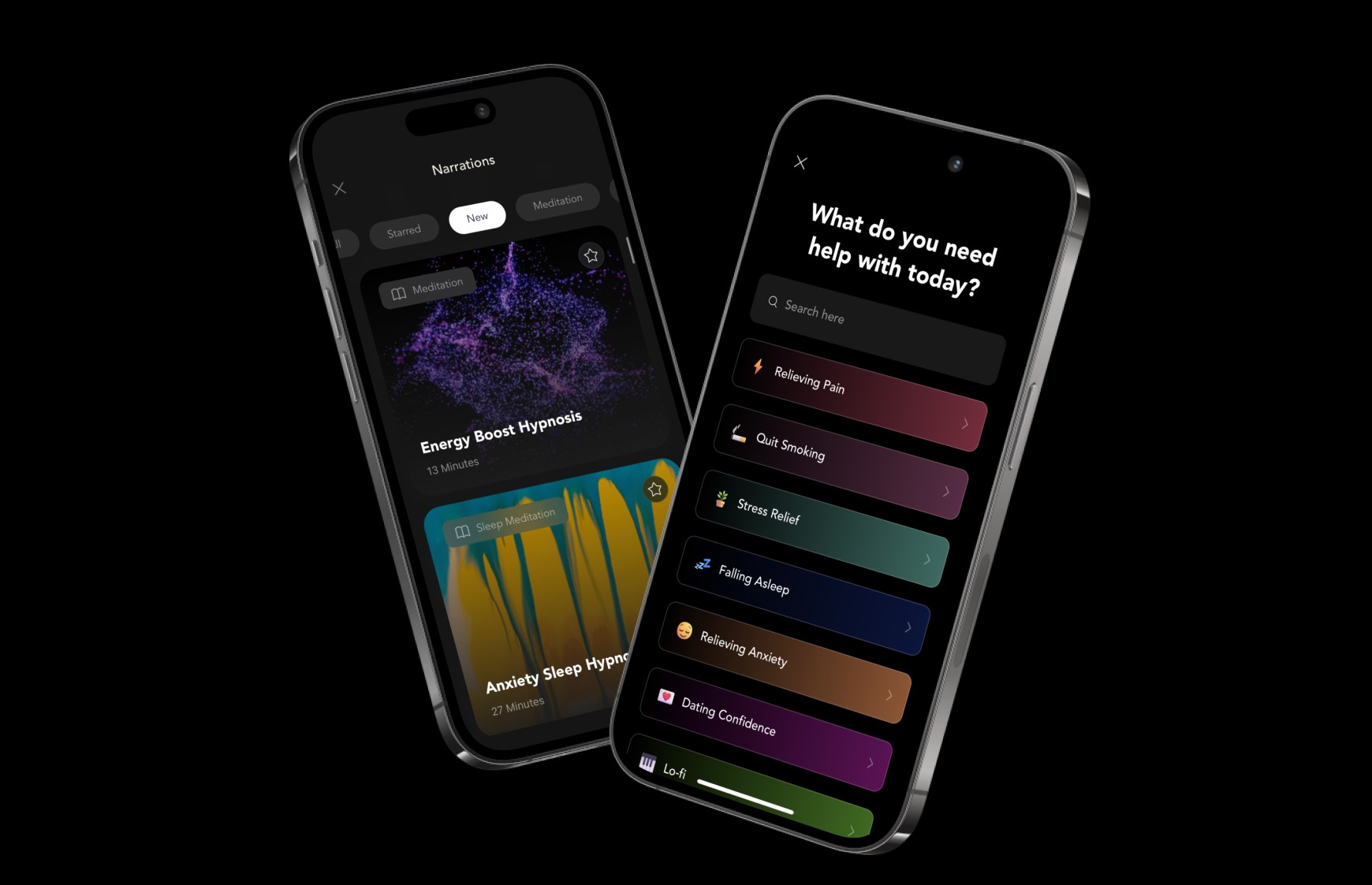
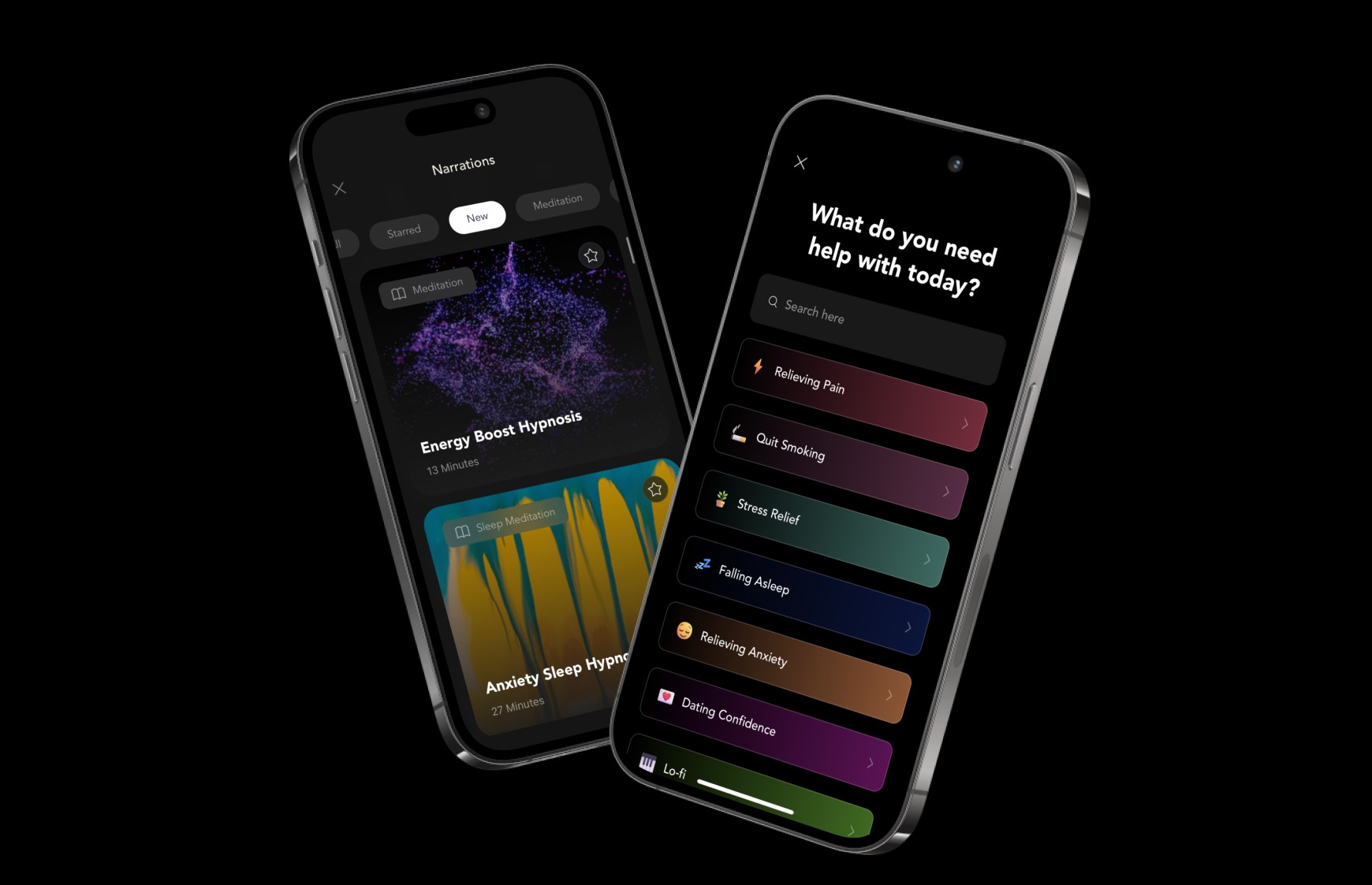
Mesmerize is first of its kind Visual Meditation app. Taking loads of research on meditation and hypnosis and combining it with beautiful visuals and music to create an effective audio-visual experience.
Started off as an experiment we created in less than 2 weeks, the app exploded over the course of pandemic, now being download by over 2,500,000 users worldwide, with 4.8 stars on the AppStore.
Mesmerize is first of its kind Visual Meditation app. Taking loads of research on meditation and hypnosis and combining it with beautiful visuals and music to create an effective audio-visual experience.
Started off as an experiment we created in less than 2 weeks, the app exploded over the course of pandemic, now being download by over 2,500,000 users worldwide, with 4.8 stars on the AppStore.


The idea came to mind after we researching feedback from users of meditation apps - a lot of people found it extremely hard to concentrate on the meditation and couldn't get any benefits out of it. Doing further research, we discovered the concept of "focused attention meditation" and how concentrating on the visuals could be a more effective way to meditate.
I was the lead designer on the project, being in charge of designing the app UX as well as developing the website, which we used to drive paid acquisition traffic to the app.
The idea came to mind after we researching feedback from users of meditation apps - a lot of people found it extremely hard to concentrate on the meditation and couldn't get any benefits out of it. Doing further research, we discovered the concept of "focused attention meditation" and how concentrating on the visuals could be a more effective way to meditate.
I was the lead designer on the project, being in charge of designing the app UX as well as developing the website, which we used to drive paid acquisition traffic to the app.
Fun fact: all the visuals are hand-made by a team of artists



Pzizz, simply put, is sleep at the push of a button. It's one of the OG sleep softwares, first created before even the iPhone came out. While originally only for naps, it now includes Sleep and Focus modules.
I joined the company in 2018 to modernize the old app and create a new design language. We went through countless design iterations over the course of a year and rebuilt the app from the ground up, all while creating a huge library of content, including music, sounds, narrations.
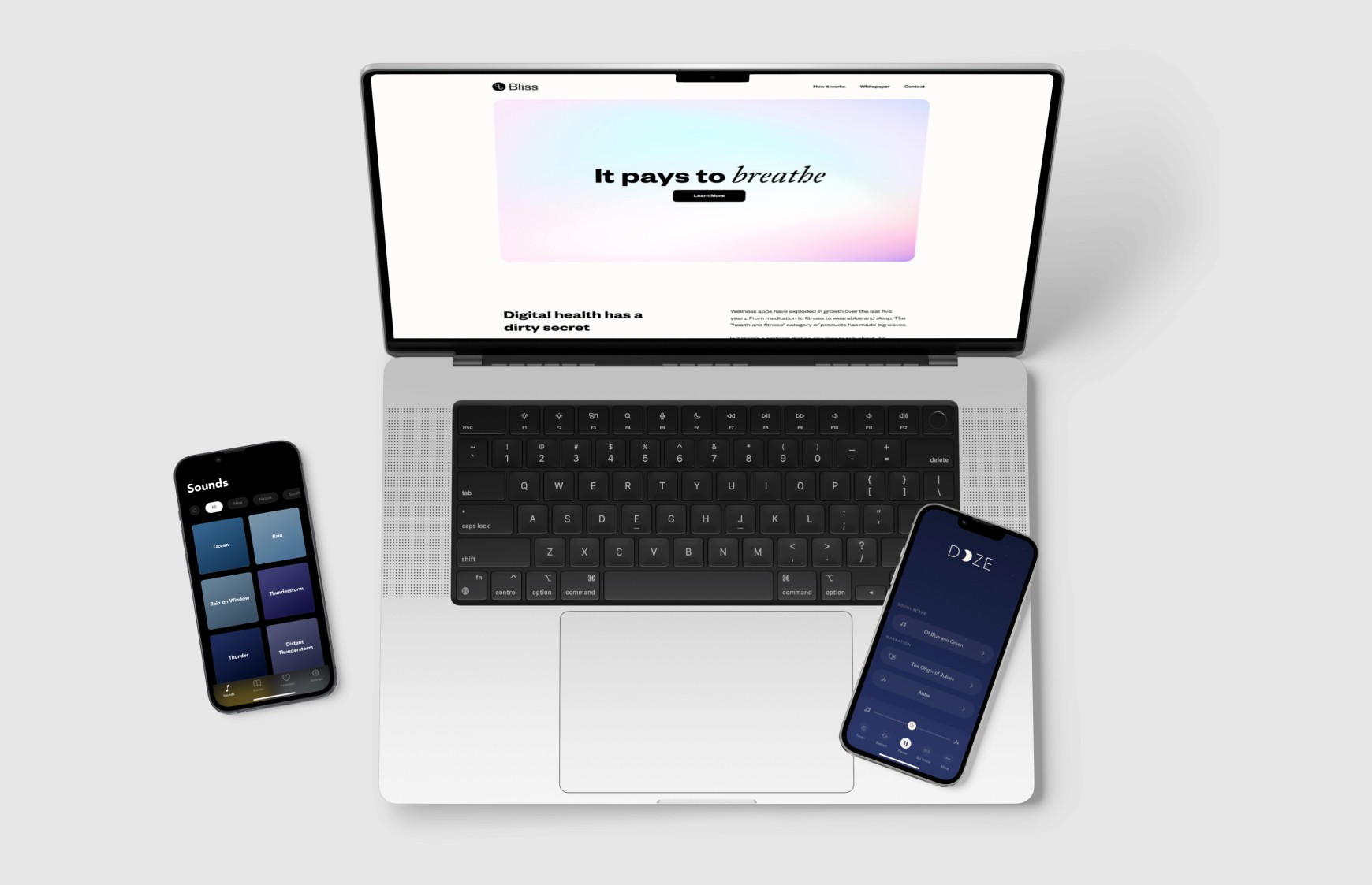
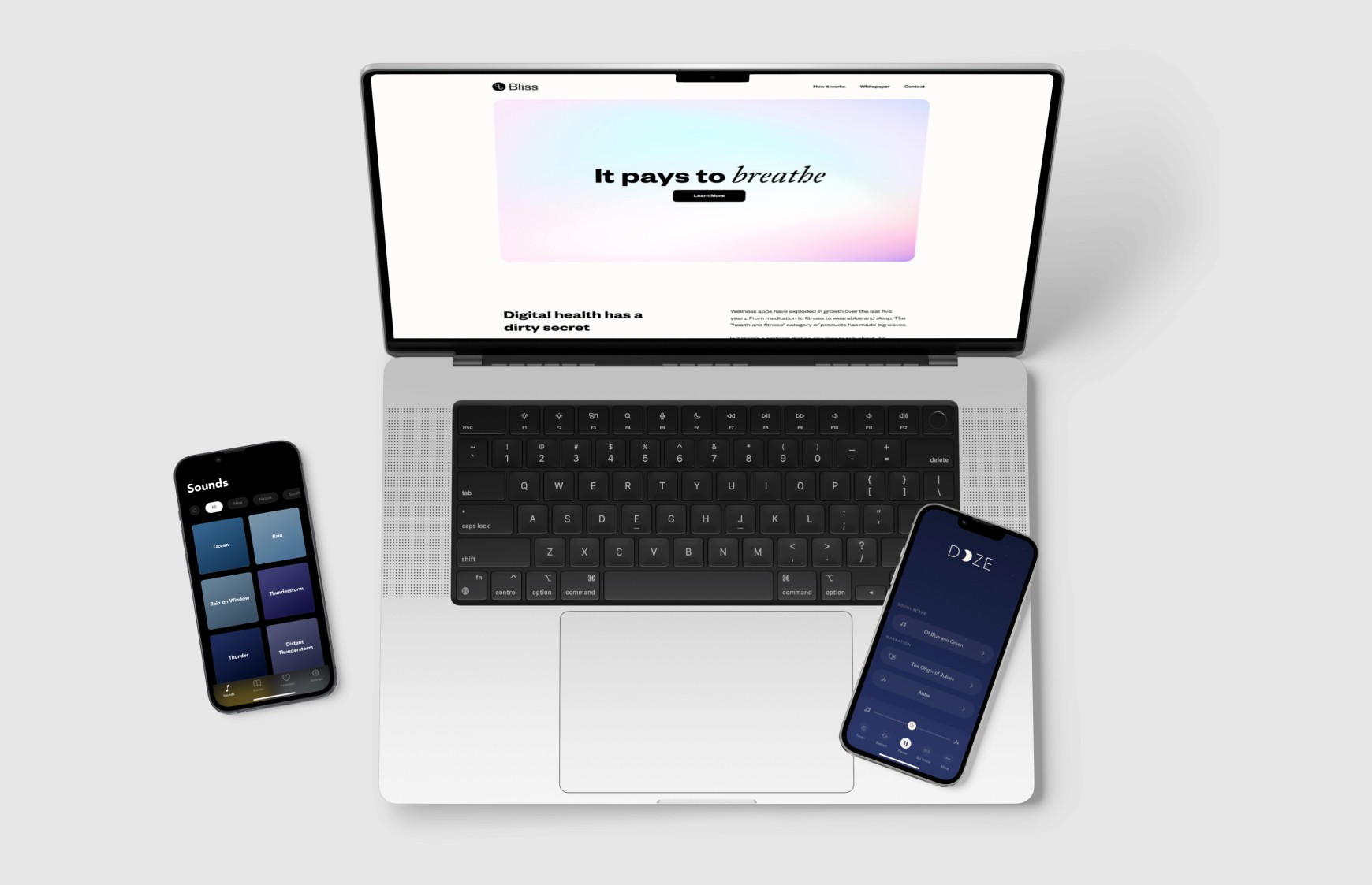
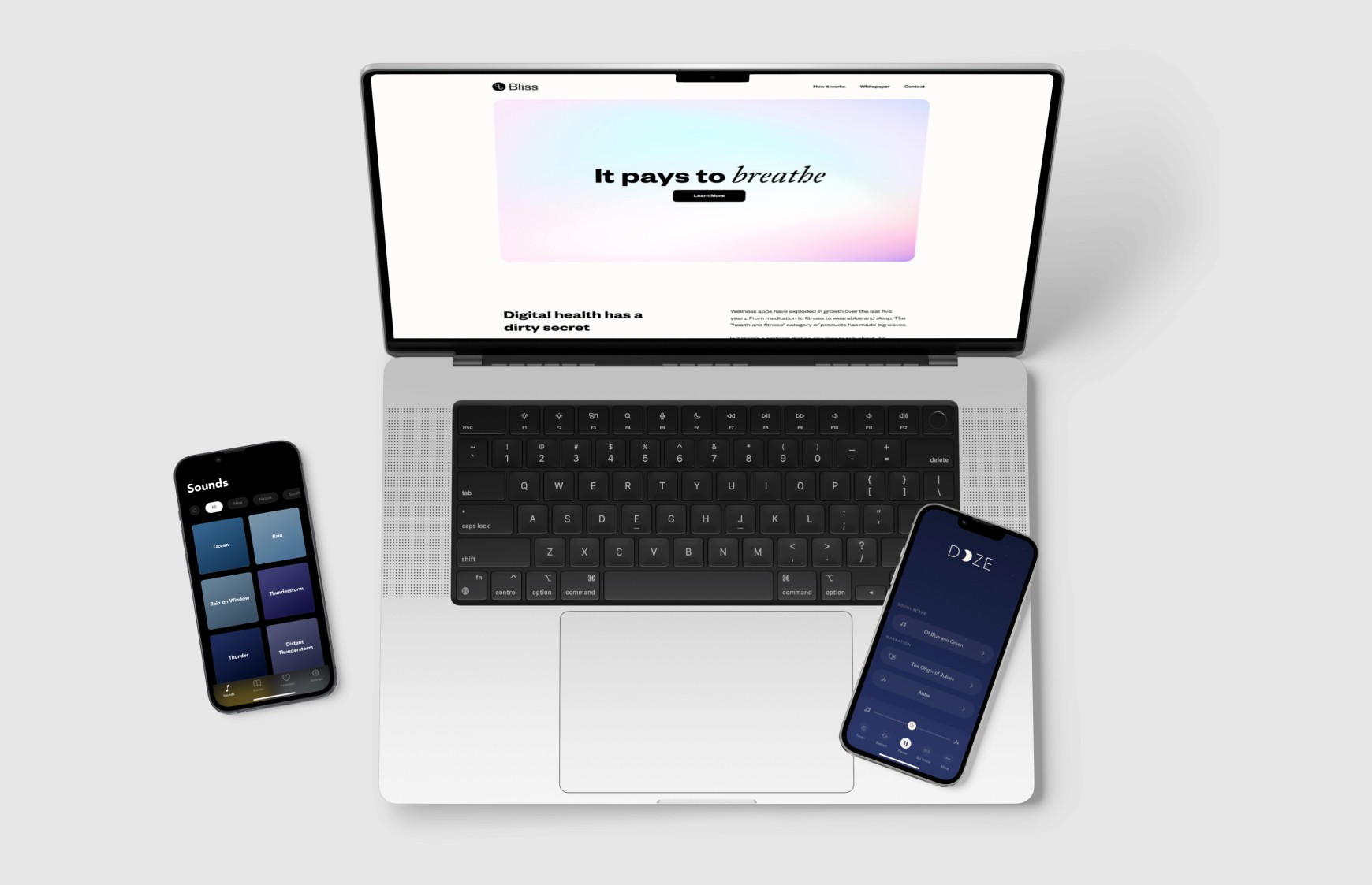
While creating Pzizz, we explored a lot of ideas, some of which evolved into other product experiments such as Doze, Sound Machine, Bliss and others.
Pzizz, simply put, is sleep at the push of a button. It's one of the OG sleep softwares, first created before even the iPhone came out. While originally only for naps, it now includes Sleep and Focus modules.
I joined the company in 2018 to modernize the old app and create a new design language. We went through countless design iterations over the course of a year and rebuilt the app from the ground up, all while creating a huge library of content, including music, sounds, narrations.
While creating Pzizz, we explored a lot of ideas, some of which evolved into other product experiments such as Doze, Sound Machine, Bliss and others.



Fun fact: Pzizz was introduced to late Queen Elizabeth II in 2016
Here is how I can help you
Here is how I can help you
MOST POPULAR
"Design Dash" Workshop
I will facilitate a design workshop based on your current objective that get you and you from uncertainty to a design solution in 1 day!
Design Project
Have a brief with a specific project in mind? Let's execute!